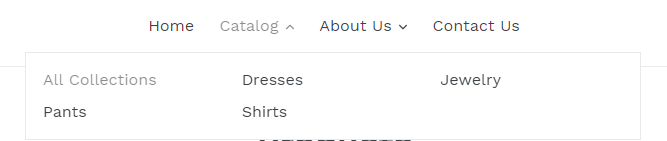
There are many ways to create a mega dropdown menu in Shopify but this is just one way to do it with a little bit of code on most themes.
If you’re using one of the free Shopify themes, it will probably work fine. We’re using the Debut theme for this demo.
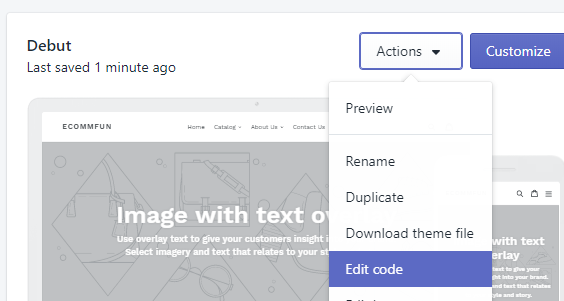
- Go to Themes. On your theme, click on “Action” and then “Edit Code”
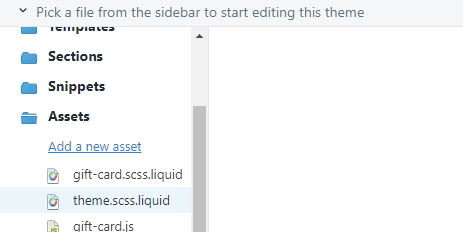
2. Go to “Assets” folder, and find one of the .css or .scss files, which is usually named “theme.scss.liquid”. Depending on your theme, it may also be something like “style.scss.liquid”.
3. Click on the file, and scroll all the way down to the bottom of it. Copy and paste the following code.
position: static;
}
.site-nav{
position: relative;
}
.site-nav–active-dropdown .site-nav__dropdown{
width: 100%;
ul{
-webkit-columns: 3;
-moz-columns: 3;
columns: 3;
}
}
Save and that’s it. Modify the number of columns in the last 5 lines depending on what your site needs.
===========================
Need an easy e-commerce solution? We work closely with Shopify and our clients. Shopify is user-friendly, beautiful, and has great people behind it. Contact us to get a free trial development site that doesn’t expire.





No comments yet.